Membuat File Project
Dikarenakan projectnya dijalankan menggunakan xampp maka sebelumnya kita harus menginstall xampp terlebih dahulu. Untuk cara install xampp bisa di lihat di blog.aitc.co.id/2023/04/17/cara-install-xampp . Kita juga harus membuat project baru. Dikarenakan kemarin kita sudah pernah membuat project dan tutorial install laravel 10 pastinya kita tidak akan kesulitan . Tapi tenang saja, jika ada yang belum tau bagaimana caranya bisa di lihat di cara-install-laravel-10 .
Membuat database
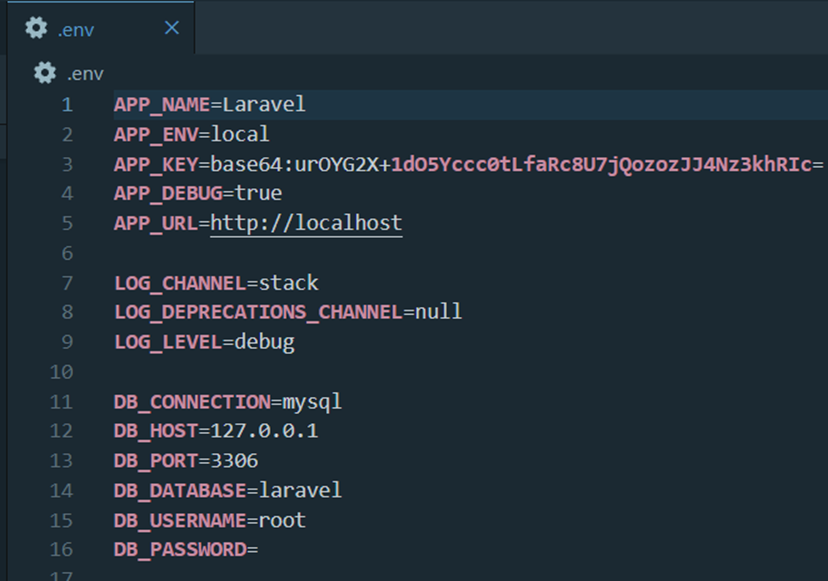
Membuat database di file .env kemudian kita sesuaikan. Disini database saya diberi nama “laravel” (line 14).
Code:
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:urOYG2X+1dO5Yccc0tLfaRc8U7jQozozJJ4Nz3khRIc=
APP_DEBUG=true
APP_URL=http://localhost
LOG_CHANNEL=stack
LOG_DEPRECATIONS_CHANNEL=null
LOG_LEVEL=debug
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
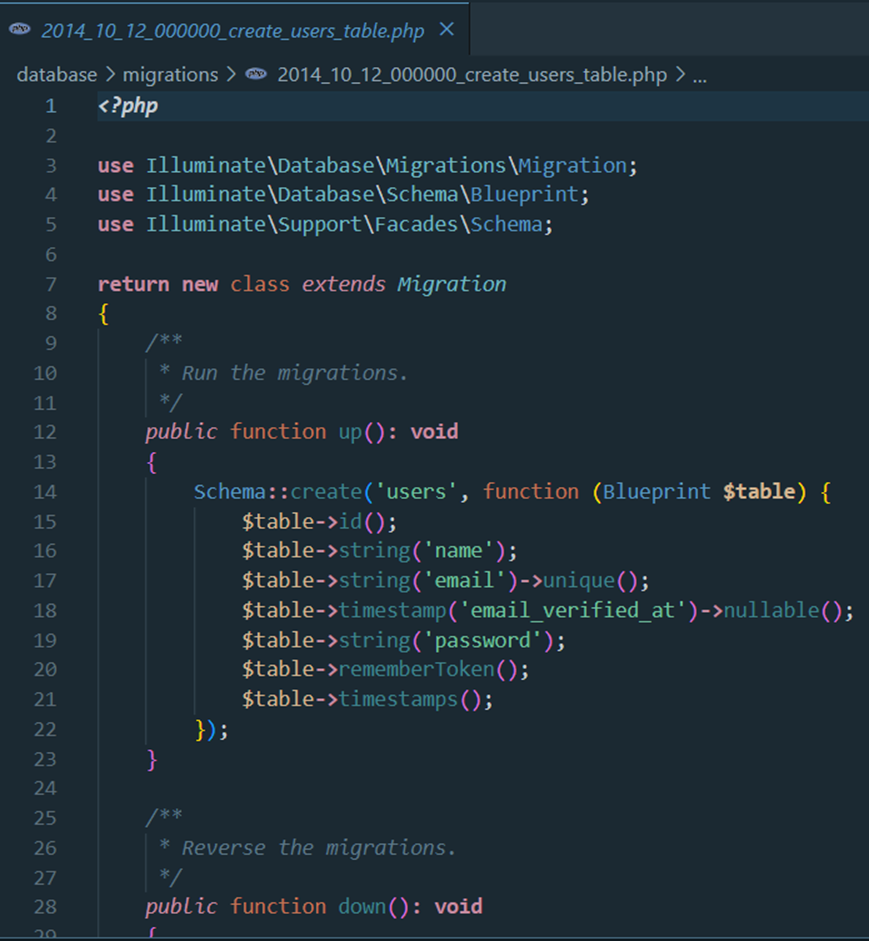
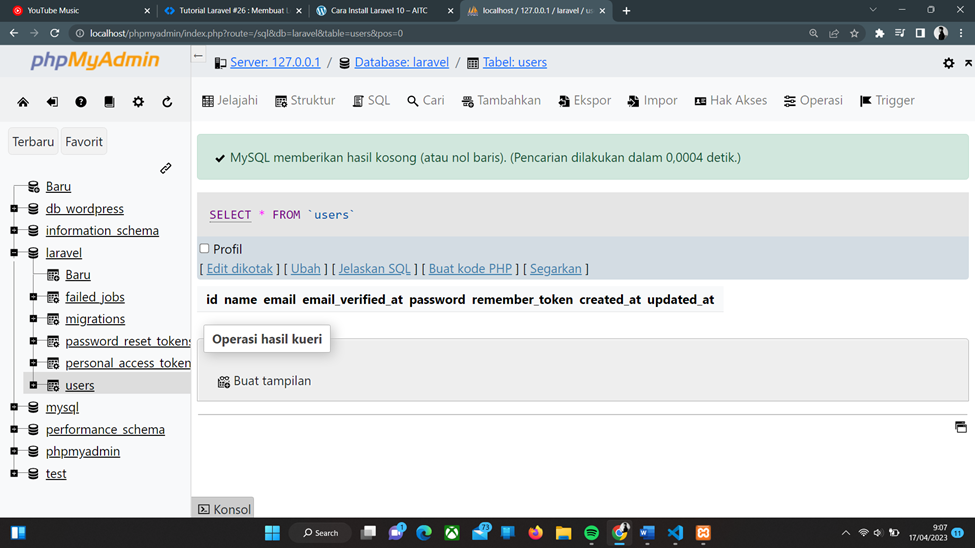
Membuat tabel di database > migration > create_user_table (line 14-21).
Tabel tersebut terdiri dari 8 kolom, yaitu : id, name, email, email_verified_at, password, remember_token, create_at, update_at .
Code:
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
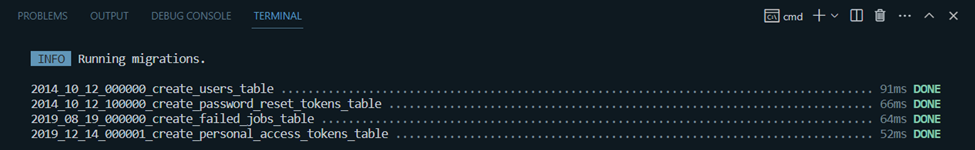
Jika sudah selesai berikan perintah php artisan migrate di terminal agar tabel dibuat ke database mysql.


Membuat Tampilan Login
Sebelumnya kita harus install npm terlebih dahulu. Untuk langkah awalnya kita harus mendownload node js terlebih dahulu. Berikut link untuk mendowload node js: nodejs.org .
Setelah download selesai lanjut untuk install node js, kemudian aktifkan terminal command prompt. Lokasinya harus di file project, lalu ketik perintah npm install && npm run dev .
Untuk membuat tampilan login kita bisa memerintahkan php artisan ui vue –auth .

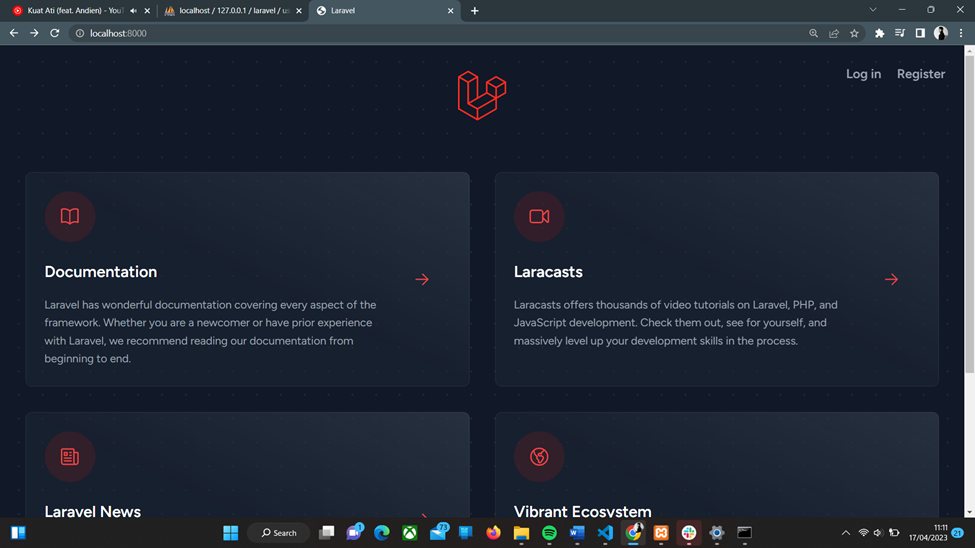
Berikan perintah php artisan serve untuk menjalankan server, kemudian pergi ke localhost:8000 .
Untuk melihat tampilannya:

Pada pojok kanan atas terdapat fitur login dan register. Tampilan tersebut merupakan tanda bahwa kita berhasil membuat tampilannya.

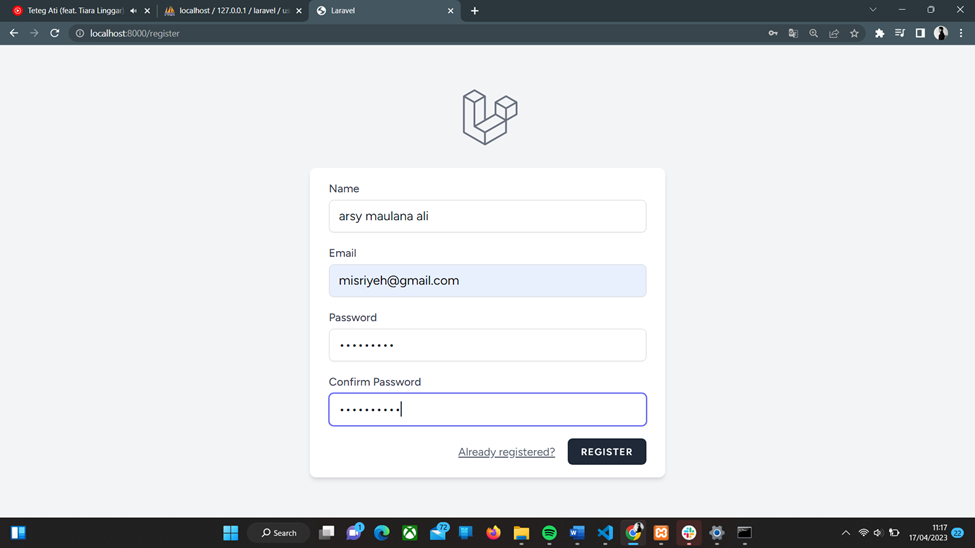
Tampilan Register

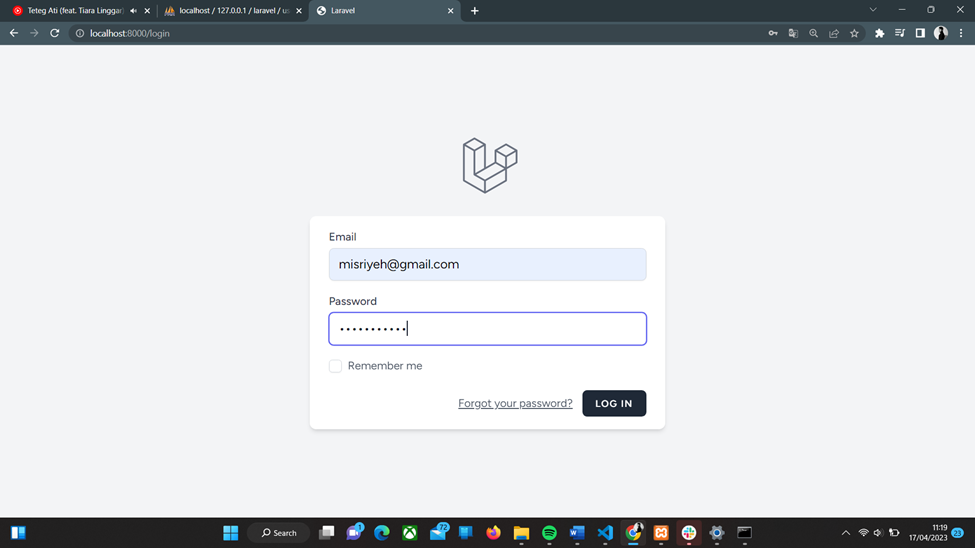
Tampilan Login

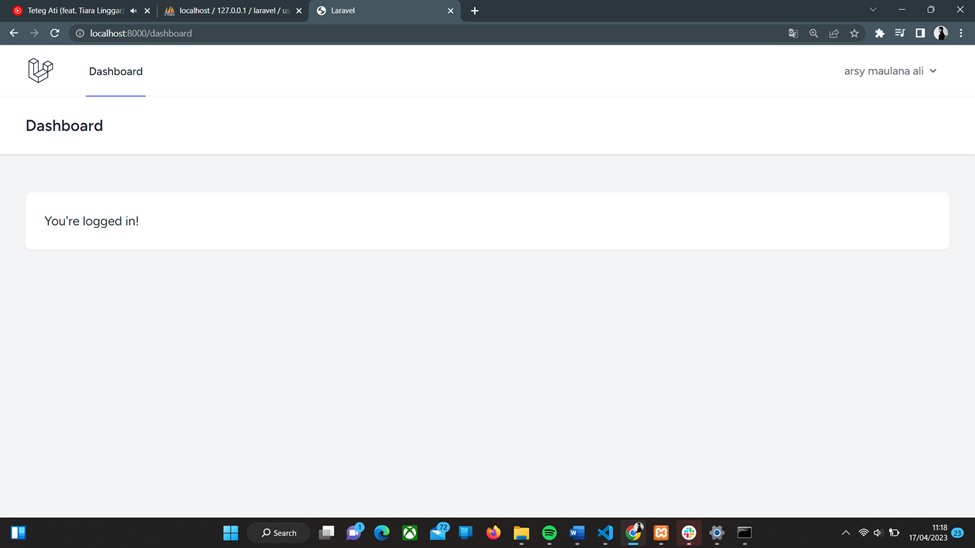
Tampilan Dashboard

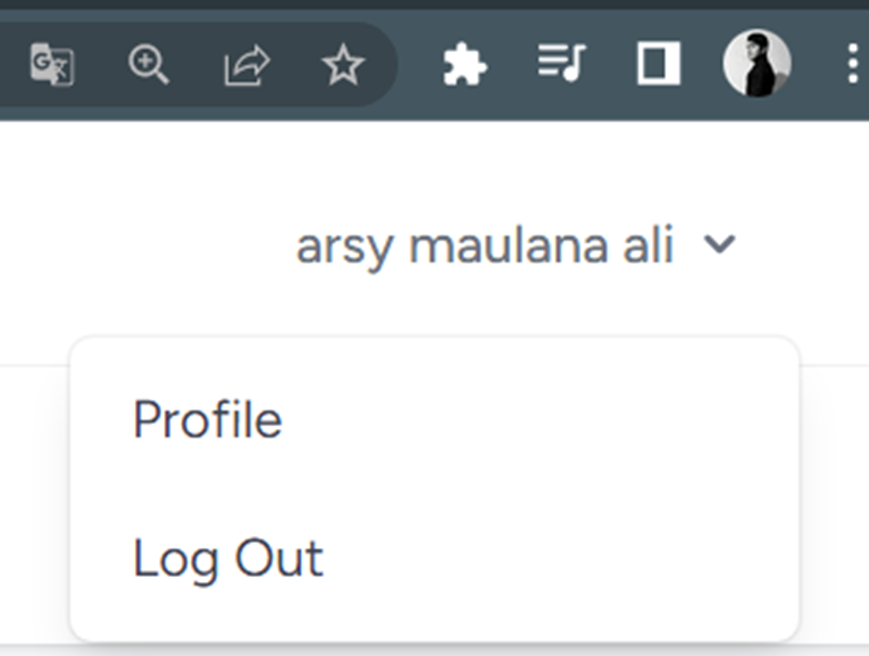
Logout
Jika anda ingin logout maka silahkan klik pojok kanan atas yang terdapat nama anda.